Formularz kontaktowy, to ten element strony internetowej, który umożliwia użytkownikom lub potencjalnym klientom łatwy kontakt z właścicielem witryny lub z firmą.
Jego tworzenie zaczyna się od określenia potrzeb użytkowników, a Ci zazwyczaj chcą zostawić swoje dane, aby ktoś nawiązał z nimi kontakt w celu zaspokojenia potrzeby czy rozwiązania problemu. Będą to więc: imię, nazwisko, adres e-mail czy numer telefonu.
Formularz musi być intuicyjny i prosty w obsłudze. Wszystko po to, by ułatwić korzystanie z niego nawet mniej zaawansowanym użytkownikom.
Właściwe tworzenie, optymalizacja i umiejscowienie formularza na stronie są kluczowe dla jego skuteczności. W tym artykule dowiesz się, jak stworzyć formularz kontaktowy, jak go zoptymalizować oraz gdzie najlepiej umieścić na stronie.
Czym jest formularz kontaktowy i dlaczego jest ważny?
Formularz kontaktowy to narzędzie marketingowe. Daje użytkownikom strony internetowej możliwość szybkiego nawiązania bezpłatnego kontaktu z firmą.
Warto go mieć zainstalowanego na stronie, ponieważ ułatwia komunikację z klientami, zbiera cenne informacje, zwiększa zaufanie do marki oraz skraca dystans pomiędzy firmą a potencjalnym klientem.
Definicja i funkcjonalność formularza kontaktowego
Rozbierając szablon formularza kontaktowego na czynniki pierwsze, możemy powiedzieć, że jest to zbiór pól, w których użytkownik wpisze swoje dane oraz treść wiadomości, a następnie wysyła je na skrzynkę właściciela strony.
Krótki formularz kontaktowy zazwyczaj zawiera pola takie jak: imię, nazwisko, adres e-mail oraz treść wiadomości. Może być również rozbudowany o dodatkowe pola, takie jak numer telefonu, temat wiadomości czy załączniki. Wszystko zależy od tego, jak dużo chcesz wiedzieć o swoim potencjalnym kliencie, zanim z nim osobiście porozmawiasz.

Wartość formularza kontaktowego dla Twojej strony
Obecność formularza kontaktowego na stronie internetowej przynosi wiele korzyści. Po pierwsze, i to co już ustaliliśmy na samym początku, ułatwia komunikację z klientami. A to może usprawnić proces sprzedaży i prowadzić do zwiększenia sprzedaży czy poprawy obsługi klienta.
Po drugie, pozwala zbierać cenne informacje o klientach, które można wykorzystać w celach marketingowych — do tworzenia kampanii e-mail marketingowych, kampanii SMS czy w dosprzedaży.
Po trzecie, zamieszczanie formularza kontaktowego na stronie www zwiększa zaufanie do marki. Pokazuje, że firma jest otwarta na kontakt i chętna do rozwiązywania problemów klientów.
RODO a wtyczka formularza kontaktowego: kwestia ochrony danych osobowych
W związku z wprowadzeniem RODO (Rozporządzenie o Ochronie Danych Osobowych), formularze kontaktowe muszą spełniać określone wymagania dotyczące zgód na przetwarzanie danych osobowych.
Użytkownik musi wyrazić zgodę na przetwarzanie swoich danych, np. poprzez zaznaczenie odpowiedniego pola. Ważne jest również, aby właściciel strony informował użytkowników o celu przetwarzania danych, czasie ich przechowywania oraz przysługujących im prawach, takich jak prawo do usunięcia danych czy prawo do ograniczenia przetwarzania.
Polecany artykuł:
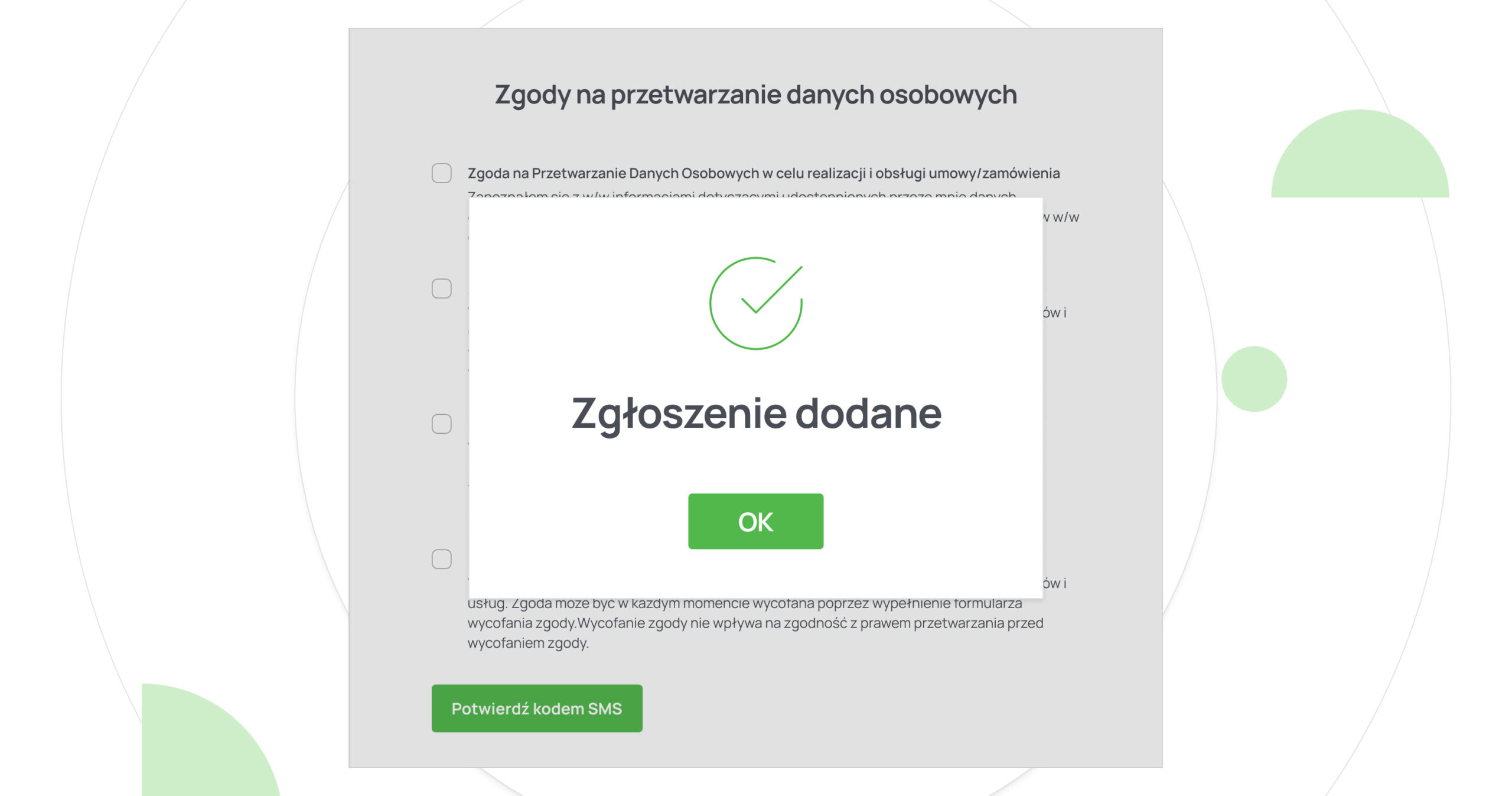
Żeby zapewnić sobie spokój i zbierać zgody na przetwarzanie danych osobowych zgodnie z prawem, warto mieć formularz kontaktowy połączony z systemem CRM.
W Berg System, można zbudować własny formularz i dodać do niego odpowiednie pole ze zgodą. Sama zgoda podpisywana jest SMS-em, tak jak potwierdza się przelew w banku. Dokument dodatkowo, archiwizowany jest w bezpiecznym miejscu — zapisuje się w karcie klienta.

Chcesz zbierać zgody RODO zgodnie z prawem?
Tworzenie skutecznego formularza kontaktowego krok po kroku
Nim nastąpi zamieszczanie formularza kontaktowego na stronie www, musimy najpierw odpowiedzieć sobie na pytanie, jak wygląda tworzenie formularza kontaktowego na stronę? Postarajmy się stworzyć dobry formularz kontaktowy, który będzie zarówno prosty, czytelny i zgodny z RODO.
Jak stworzyć prosty, czytelny i zaawansowany formularz kontaktowy?
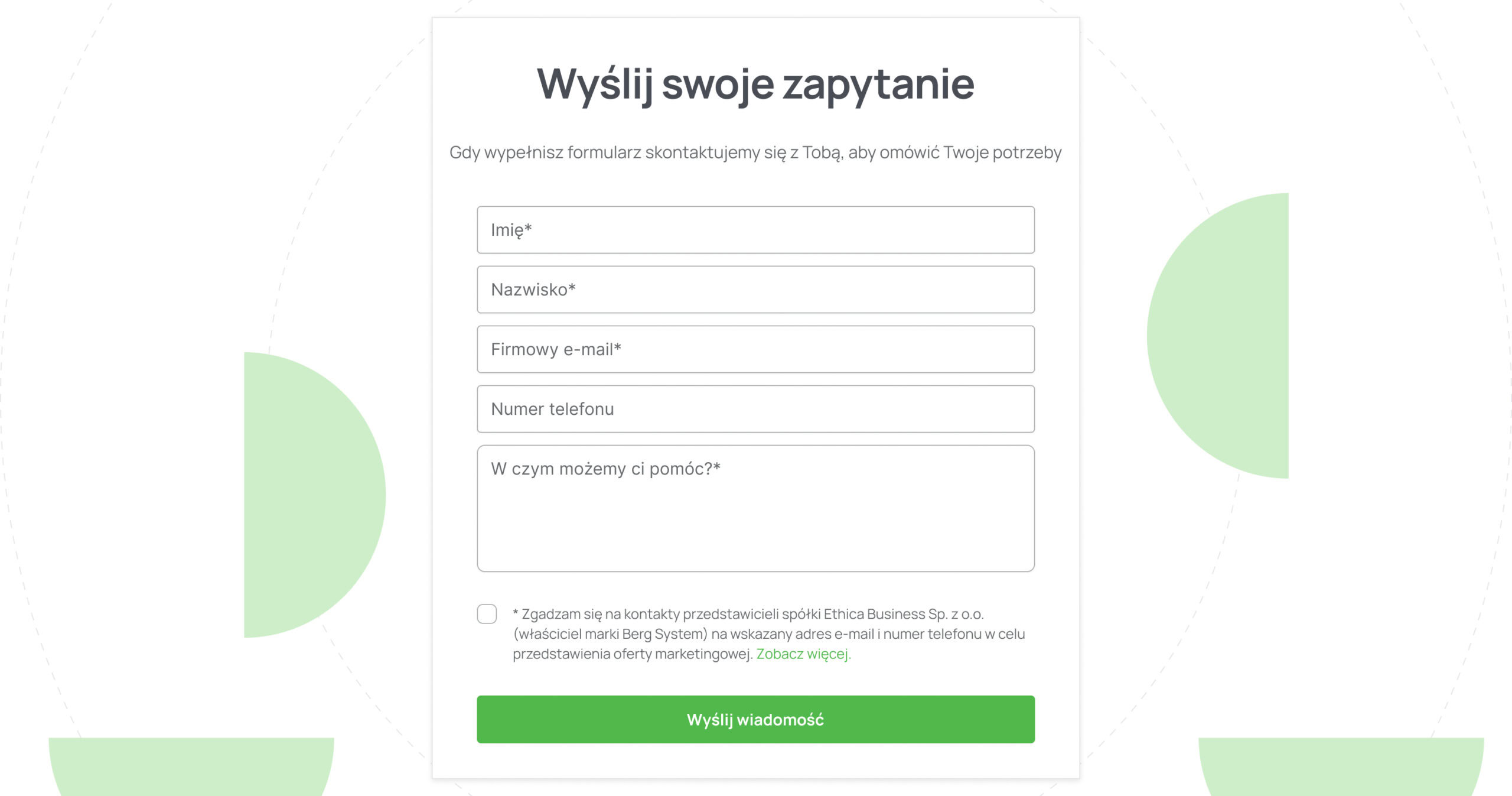
Modelowy formularz kontaktowy to taki, który nie przysparza użytkownikowi trudności w wypełnieniu i wysłaniu wiadomości. Czytelność i zrozumiałość formularza kontaktowego można osiągnąć w prosty sposób. Oto kilka porad, jak osiągnąć ten cel:
Minimalizuj liczbę pól — ogranicz się do najważniejszych informacji, takich jak imię, nazwisko, adres e-mail i treść wiadomości.
Używaj jasnych etykiet — opisuj pola w sposób zrozumiały dla użytkownika, np. „Imię i nazwisko” zamiast „Dane personalne”.
Grupuj pola tematycznie — umieść pola dotyczące danych osobowych razem, a pola dotyczące treści wiadomości oddzielnie.
Ułatwiaj nawigację — umożliwiaj przechodzenie między polami za pomocą klawisza Tab oraz zaznaczanie pól za pomocą klawisza Enter.
Wymagane pola w formularzu: jakie informacje są niezbędne?
Tworzenie formularza kontaktowego na stronę, zacznij od ustalenia, jakie informacje formularz ma zbierać. Niezbędne są następujące pola:
- Imię i nazwisko – pozwala na identyfikację osoby kontaktującej się.
- Adres e-mail – umożliwia odpowiedź na wiadomość.
- Treść wiadomości – pozwala na przekazanie informacji lub zapytania.
Dodatkowe pola, takie jak numer telefonu czy temat wiadomości, mogą być przydatne, ale nie są konieczne. Warto jednak pamiętać, że im więcej pól, tym większa szansa na zniechęcenie użytkownika do wypełnienia formularza.
Zgody na przetwarzanie danych osobowych: jak je prawidłowo zaznaczyć?
W związku z RODO, formularz kontaktowy musi zawierać zgodę na przetwarzanie danych osobowych. Oto jak prawidłowo ją zaznaczyć:
- Umieść pole wyboru – umożliwiające użytkownikowi wyrażenie zgody na przetwarzanie danych osobowych.
- Informuj o celu przetwarzania danych – np. „Wyrażam zgodę na przetwarzanie moich danych osobowych w celu odpowiedzi na moje zapytanie”.
- Podaj informacje o przysługujących prawach – np. „Przysługuje mi prawo do cofnięcia zgody, dostępu do danych, sprostowania, usunięcia lub ograniczenia przetwarzania”.
Stwórz własny formularz ze zgodami RODO
Podpowiedzi formularza: jak ułatwić użytkownikowi wypełnianie?
odpowiedzi formularza to małe wskazówki, które pomagają użytkownikowi w wypełnieniu pól. Oto kilka porad, jak je zastosować:
- Używaj placeholderów – umieść w polach przykładowe wartości, które znikają po kliknięciu, np. „Jan Kowalski” w polu „Imię i nazwisko”.
- Podaj format danych – informuj użytkownika o oczekiwanym formacie wprowadzanych danych, np. „Numer telefonu (format: 123-456-789)”.
- Wykorzystaj walidację – sprawdzaj poprawność wprowadzanych danych na bieżąco i informuj użytkownika o ewentualnych błędach.
Stosując powyższe porady, stworzysz skuteczny formularz kontaktowy, który będzie prosty, czytelny i zgodny z RODO. Pamiętaj, że dobrze zaprojektowany formularz ułatwia komunikację z klientami, zbiera cenne informacje oraz zwiększa zaufanie do marki.
Optymalizacja i testowanie formularza kontaktowego umiejscowionego na stronie
Jak optymalizować formularz, aby zwiększyć jego skuteczność i konwersję na stronie? Formularz kontaktowy krótki czy długi? Co lepsze?
Zmniejszanie liczby pól: jak to wpływa na konwersję?
Zmniejszenie liczby pól w formularzu kontaktowym ma bezpośredni wpływ na konwersję. Im mniej pól do wypełnienia, tym większa szansa, że użytkownik prześle formularz. Dlatego warto ograniczyć ilość pól do niezbędnego minimum. Oto kilka powodów, dla których warto to zrobić:
- Prostsze wypełnienie – użytkownik nie musi wprowadzać zbyt wielu informacji, co przyspiesza proces wypełniania formularza.
- Mniejsze ryzyko błędów – im mniej pól, tym mniejsza szansa na popełnienie błędu przez użytkownika.
- Lepsza optymalizacja na urządzeniach mobilnych – na mniejszych ekranach, zbyt wiele pól może utrudniać wypełnienie formularza.
Warto jednak pamiętać, że zmniejszenie liczby pól nie powinno wpłynąć na jakość informacji, które otrzymujemy od użytkownika. Dlatego warto zachować równowagę między prostotą a kompletnością formularza.
Testuj swój formularz: jak sprawdzić jego skuteczność?
Testowanie formularza kontaktowego pozwala sprawdzić jego skuteczność oraz ewentualnie wprowadzić poprawki. Oto kilka porad, jak przeprowadzić testy:
- Wypróbuj jego działanie na różnych urządzeniach – sprawdź, czy formularz działa poprawnie na komputerach, tabletach i smartfonach.
- Testuj na różnych przeglądarkach – upewnij się, że formularz wyświetla się i działa poprawnie na popularnych przeglądarkach, takich jak Chrome, Firefox, Safari czy Edge.
- Skontroluj różne scenariusze wypełnienia – sprawdź, jak formularz radzi sobie z różnymi kombinacjami danych wprowadzanych przez użytkownika.
- Monitoruj statystyki konwersji – śledź, jak często użytkownicy wypełniają i wysyłają formularz oraz jakie są najczęstsze błędy.
Regularne testowanie formularza pozwoli na bieżąco wprowadzać poprawki i optymalizować jego działanie, co przekłada się na lepsze rezultaty.
Automatyzacja odpowiedzi po wysłaniu formularza: jak to zrobić?
Automatyzacja odpowiedzi po wysłaniu formularza kontaktowego pozwala na szybsze reagowanie na zapytania użytkowników oraz zwiększa poczucie zaufania, że ktoś zainteresował się zgłoszeniem.
W jaki sposób możesz zautomatyzować odpowiedzi?
- Użyj narzędzi do automatyzacji – takich jak np. Mailchimp, GetResponse czy ActiveCampaign, które pozwalają na automatyczne wysyłanie wiadomości po wysłaniu formularza.
- Stwórz szablon odpowiedzi – przygotuj uniwersalny szablon wiadomości, który będzie wysyłany automatycznie po otrzymaniu zapytania.
- Personalizuj odpowiedzi – użyj danych wprowadzonych przez użytkownika, aby spersonalizować treść wiadomości, np. zwracając się do niego po imieniu.
- Informuj o czasie oczekiwania na odpowiedź – poinformuj użytkownika, w jakim czasie może spodziewać się odpowiedzi na swoje zapytanie.
Automatyzacje, o których mowa powyżej można również dzięki integracji Berg System z Zapier, mieć w swoim systemie CRM.
Polecany artykuł:
Umiejscowienie i układ formularza kontaktowego na stronie www
Umiejscowienie formularza kontaktowego na stronie www nie może być przypadkowe. Wybór odpowiedniego miejsca i układu formularza ma ogromne znaczenie dla jego skuteczności i wygody użytkowania.
Gdzie umieścić formularz kontaktowy na stronie internetowej?
Zastanawiasz się, gdzie umieścić formularz kontaktowy? Wybór odpowiedniego miejsca dla formularza zależy od celów biznesowych i oczekiwań użytkowników. Poniżej kilka propozycji, gdzie warto go umieścić:
- W sekcji kontakt – to najbardziej oczywiste miejsce, gdzie użytkownicy będą szukać formularza kontaktowego.
- W stopce strony – umieszczenie formularza w stopce strony pozwala na łatwy dostęp do niego z każdej podstrony.
- Na bocznej belce (sidebar) – formularz umieszczony na bocznej belce będzie widoczny podczas przewijania strony, co zwiększa szansę na jego wypełnienie.
- W okienku typu pop-up– formularz wyświetlany w okienku modalnym, typu pop -up, może przyciągnąć uwagę użytkownika i zachęcić do kontaktu.
Wygląd oraz funkcjonalność formularza kontaktowego mają ogromne znaczenie. Ważne jest, aby formularz był łatwo dostępny i widoczny dla użytkowników, ale jednocześnie nie przeszkadzał w korzystaniu z reszty strony.
Pełnoekranowe formularze kontaktowe: kiedy są dobrym rozwiązaniem?
Pełnoekranowe formularze kontaktowe mogą być dobrym rozwiązaniem, gdy chcemy maksymalnie wykorzystać przestrzeń na stronie i skupić uwagę użytkownika na formularzu. Oto kilka sytuacji, w których warto rozważyć pełnoekranowe formularze:
- Duża liczba pól do wypełnienia – jeśli formularz zawiera dużo pól, pełnoekranowy układ pozwoli na lepszą organizację i czytelność.
- Ważność formularza dla biznesu – jeśli formularz kontaktowy jest kluczowym elementem strony, pełnoekranowy układ może podkreślić jego znaczenie.
- Chęć zminimalizowania rozproszenia uwagi – pełnoekranowy formularz pozwala na skupienie uwagi użytkownika na wypełnieniu formularza, eliminując inne elementy strony.
Tego typu formularze mogą być atrakcyjne wizualnie i funkcjonalne, jednak warto pamiętać, że mogą również zniechęcić niektórych użytkowników, którzy wolą szybki i prosty dostęp do formularza.
Usuń captcha: dlaczego jest to ważne dla wygody klienta?
Captcha, z ang. Completely Automated Public Turing test to tell Computers and Humans Apart, to rodzaj zabezpieczenia, którego zadaniem jest ochrona przed spamem oraz powstrzymanie automatów, czyli botów, przed wprowadzaniem jakichkolwiek danych do serwisu internetowego.
Usunięcie captcha z formularza kontaktowego może znacząco wpłynąć na wygodę wypełniania go i zwiększyć szansę na jego pełne uzupełnienie. Warto rozważyć usunięcie captcha, bo:
- Uproszcza proces wypełniania – captcha może być uciążliwa dla użytkowników, zwłaszcza na urządzeniach mobilnych.
- Zwiększa konwersję – captcha może zniechęcić niektórych użytkowników do wypełnienia formularza, co wpływa na niższą konwersję.
- Poprawia dostępność – captcha może stanowić barierę dla osób z niektórymi niepełnosprawnościami, takimi jak dysleksja czy problemy ze wzrokiem.
Należy jednak pamiętać, że captcha służy do ochrony przed spamem i automatycznym wypełnianiem formularzy. Zamiast całkowicie usuwać captcha, można rozważyć zastosowanie alternatywnych metod weryfikacji, takich jak np. pytania kontrolne czy weryfikacja za pomocą SMS.
Podsumowanie
W artykule omówiliśmy najważniejsze aspekty związane z formularzami kontaktowymi na stronach www. Tworzenie skutecznego formularza kontaktowego nie jest aż takie trudne, ale wymaga dość solidnego przemyślenia.
Odpowiednie umiejscowienie, układ oraz dostosowanie formularza kontaktowego do potrzeb użytkowników pozwoli ci zwiększyć konwersję jego wypełniania, a system CRM pomoże Ci w szybkim reagowaniu na wszystkie zgłoszenia.
W Berg System, można zbudować swój własny formularz kontaktowy, zawierający wszystkie potrzebne pola i wymagane zgody marketingowe i RODO, zapewniające pracę na kliencie zgodnie z prawem.
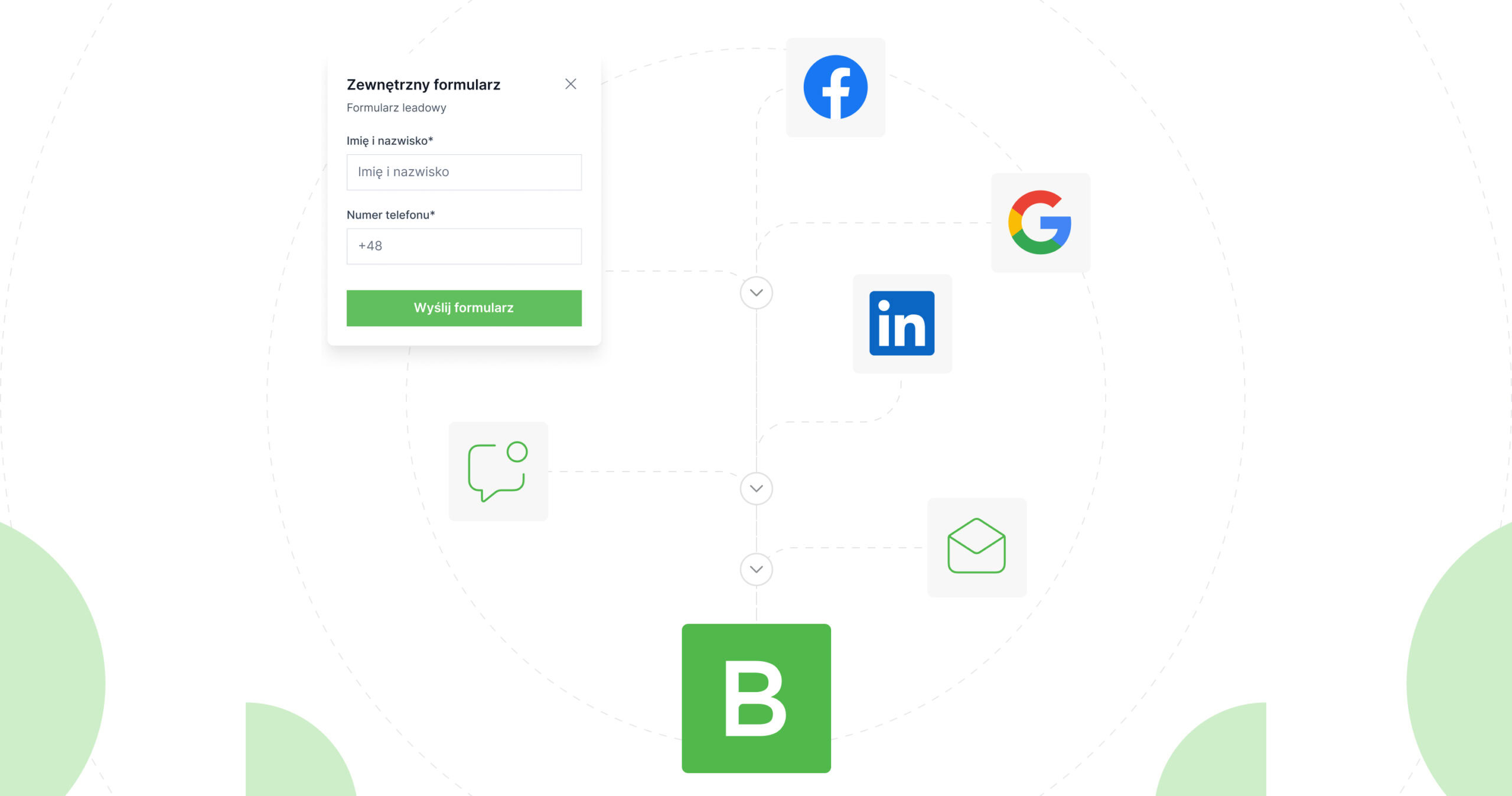
Formularze z różnych źródeł, czyli umieszczone na różnych stronach (strona firmowa, blog, Google ADS, Facebook idt.), można połączyć z CRM, dzięki czemu wszystkie leady trafią w jedno miejsce, automatycznie otwierając proces sprzedaży i tworząc kartę klienta.

Taki proces zgłoszeniowy świetnie działa: przyspiesza zbieranie zgłoszeń, przyspiesza odpowiadanie klientom czy uszczelnia proces sprzedaży, bo nie pozwala zgubić się żadnemu leadowi. Przykład jak tego, jak można sprawnie zbierać leady i zgłoszenia reklamacyjne mając dostępny w swoich narzędziach dobry formularz kontaktowy, znajdziesz w naszym Case Study.
Uszczelnienie procesu sprzedaży w Novdom
Pytania i odpowiedzi:
Gdzie najlepiej umieścić formularz kontaktowy na stronie?
Formularz kontaktowy najlepiej umieścić w miejscach, które są łatwo dostępne dla użytkowników i wspierają cele biznesowe. Najczęściej sugerowanymi lokalizacjami są:
- Zakładka „Kontakt” – intuicyjne miejsce, gdzie użytkownik spodziewa się go znaleźć.
- Stopka strony – widoczność formularza na każdej podstronie zwiększa wygodę użytkownika.
- Boczna belka (sidebar) – umiejscowienie pozwala na interakcję bez opuszczania głównej treści strony.
- Pop-up – przyciąga uwagę, ale warto go używać oszczędnie, by nie irytować odwiedzających.
Dostosowanie formularza do miejsca na stronie w ramach CMS, np. WordPressa, pozwala na łatwe wprowadzenie zmian. Użycie call to action w pobliżu formularza może znacząco zwiększyć konwersję.
Jak zmniejszyć liczbę pól w formularzu kontaktowym, by poprawić konwersję?
Zmniejszenie liczby pól to jeden z najprostszych sposobów na zwiększenie konwersji formularza kontaktowego na swojej stronie. Warto zwrócić uwagę, aby pola były minimalne i obejmowały tylko niezbędne dane, takie jak imię, adres mailowy i treść wiadomości.
Zalecane kroki:
- Ogranicz pola do minimum – każdy dodatkowy element może zniechęcić użytkownika.
- Grupuj dane tematycznie – aby ułatwić wypełnianie.
- Dodaj walidację w czasie rzeczywistym – aby błędy były szybko korygowane.
Warto skonfigurować formularz na WordPressie, korzystając z wtyczek jak Contact Form 7, które umożliwiają prostą edycję i testowanie.
Czy warto usunąć captcha z formularza kontaktowego?
Usunięcie captcha może zwiększyć wygodę użytkowników, ale należy równocześnie zadbać o ochronę przed spamem. Captcha, zwłaszcza w wersji reCAPTCHA v3, jest jednym z najlepszych rozwiązań do blokowania botów. Jeśli captcha jest obowiązkowa, można skrócić proces, stosując przyjazne opcje weryfikacji, np. kliknięcie przycisku zamiast znajdywania konkretnych rzeczy na wyświetlnonym obrazku.
Jak zintegrować formularz kontaktowy z systemem Google Analytics?
Integracja formularza kontaktowego z Google Analytics pozwala monitorować, ile razy formularz został wypełniony i przesłany. Można to zrobić, ustawiając cele w panelu GA lub korzystając z Google Tag Managera.
Kroki:
- Dodaj kod śledzenia GA na swojej stronie – jeśli używasz WordPressa, można to zrobić w sekcji motywu lub za pomocą wtyczek.
- Skonfiguruj zdarzenie przesłania – np. kliknięcie przycisku „Wyślij”.
- Utwórz cel w GA – aby mierzyć konwersję.
Dzięki temu możesz przejść od prostych obserwacji do pełnego zarządzania efektywnością formularza kontaktowego.
Jakie są najlepsze wtyczki do tworzenia formularza kontaktowego w WordPressie?
Narzędzie do tworzenia stron internetowych jakim jest WordPress, oferuje wiele wtyczek do tworzenia formularzy, ale jednymi z najlepszych są:
- Contact Form 7 – popularna, prosta w konfiguracji i darmowa.
- WPForms – intuicyjna w obsłudze z opcjami drag-and-drop.
- Gravity Forms – idealna do zaawansowanych formularzy z wieloma funkcjami.
Te wtyczki pozwalają na łatwe dodawanie formularzy w odpowiednich miejscach na stronie oraz personalizację pól. Dzięki nim możesz także zintegrować formularz z CRM, email marketingiem czy opcją automatycznych odpowiedzi.
Jak poprawnie ustawić zgody na przetwarzanie danych osobowych w formularzu?
Zgody na przetwarzanie danych w formularzu kontaktowym muszą być zgodne z RODO. Każdy użytkownik powinien wyraźnie widzieć, na co się zgadza.
Kroki:
- Dodaj pole wyboru zgody – obowiązkowy element formularza.
- Informuj o celach przetwarzania – np. „Zgadzam się na przetwarzanie moich danych osobowych w celu odpowiedzi na zapytanie”.
- Podaj dane kontaktowe administratora danych – wymagane przez przepisy.
Warto zintegrować zgody z systemami CRM, co pozwala na automatyczne archiwizowanie danych i lepsze zarządzanie procesami online.